Background
Our client, Next Retail Concepts captured luxury fashion house, Oscar de la Renta’s Madison Avenue flagship store, providing a new and exciting launchpad for the Resort collection. The experience allows users to walk through the boutique, interact with 3D products, and engage with exclusive runway footage on monitors Next Retail created to showcase marketing assets. The immersive experience was shoppable and frictionless, providing a one-of-a-kind experience for the Oscar de la Renta consumer.
The Challenge
Our challenge was to create an immersive e-commerce experience that would effectively launch and showcase the company's Resort Collection. Our primary goal was to design a store that would feel authentic to the actual Oscar de la Renta flagship store, while also being fully compatible with mobile, desktop, and VR technologies.
My Role
As a multi-disciplinary designer on this project, I played a key role in shaping the visual elements of the user experience, including the user interface, onboarding, and navigation. I worked closely with the team through the research, ideation, and design phases to ensure a seamless and intuitive user experience. I utilized Sketch, Zeplin, and html + css to create quick layouts to prototype screens. As the launch date approached, I also contributed to the development of promotional materials, including runway video content, video ads, and banners to promote the store and enhance the overall brand experience.
Why Immersive?
Insights
After conducting user interviews and gathering contextual data, we identified key insights to help understand user expectations and behaviors
Key Features
✅ 3D Models
Our 3D model viewers provide customers with an immersive 360-degree view of the product, allowing them to fully explore and interact with the item before making a purchase. This feature eliminates any guesswork and provides shoppers with a more accurate representation of the product, ultimately enhancing the overall shopping experience.
✅ Voice & Video Integration
With the addition of voice, video, and other environmental effects- We allow users the opportunity to be immersed in the brand and learn from fashion designers and other creators.
✅ SDK Integration
Our dev team created scalable micro-services to pull product information. The team worked directly with the client to create custom plugins for their system, to allow for integration and retrieval of the product data.
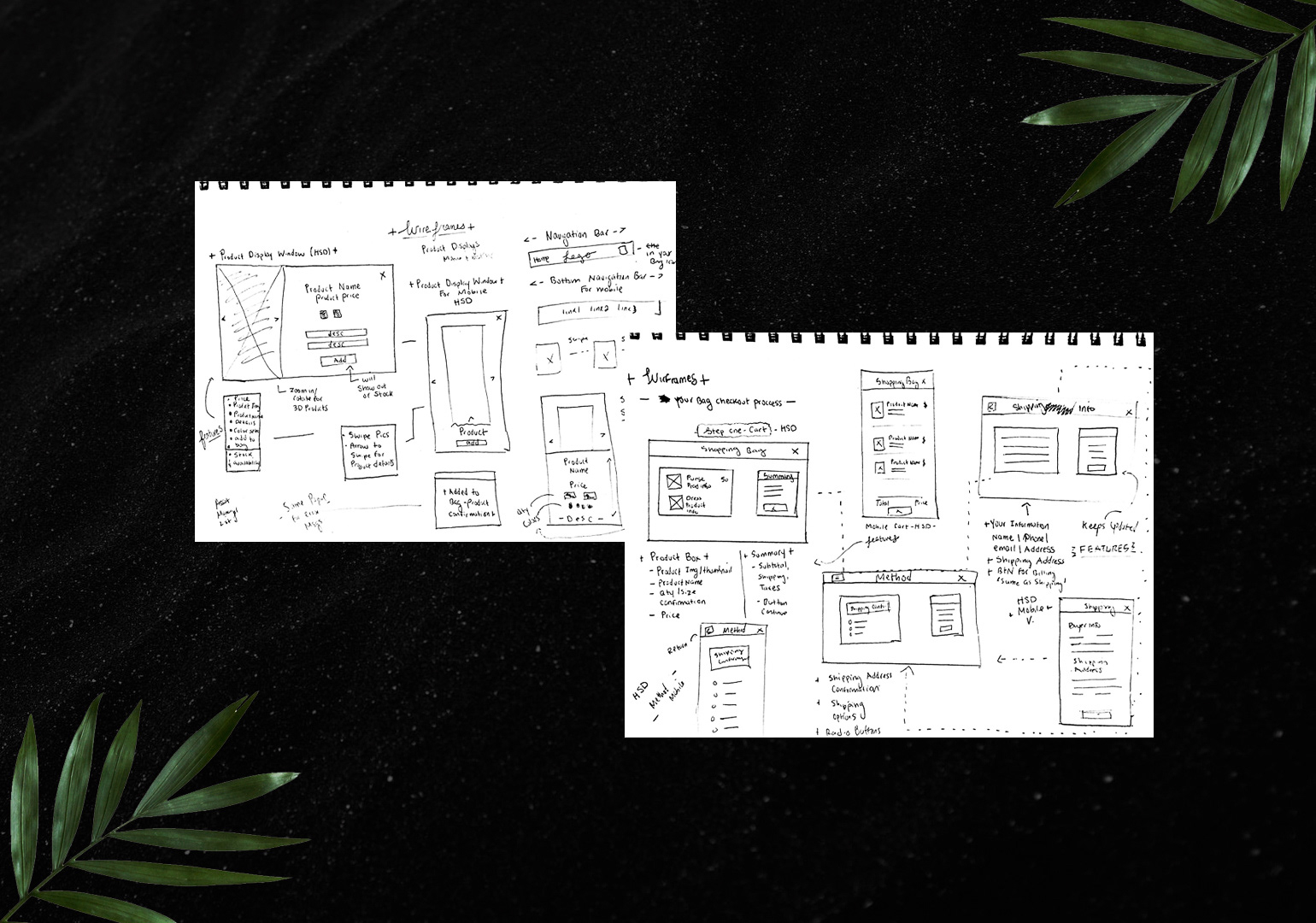
Conceptualization
Using our gathered research and insights, I began to explore my concepts visually by sketching out low-fi wireframes, while keeping in mind common translation design patterns.

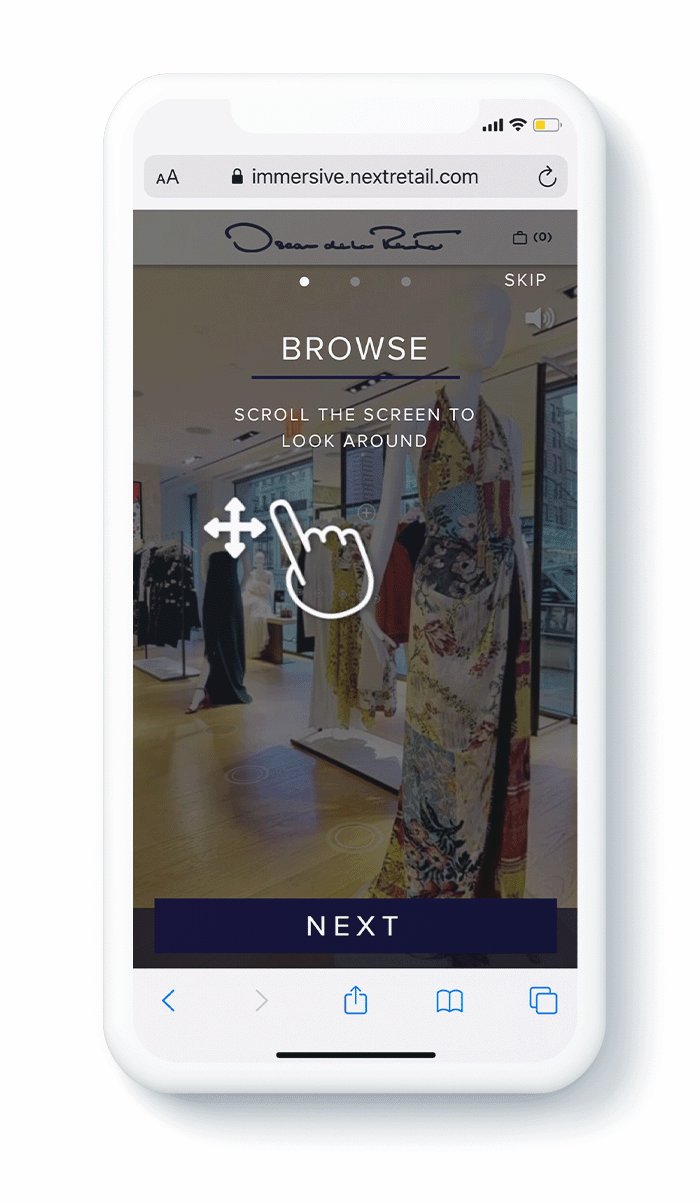
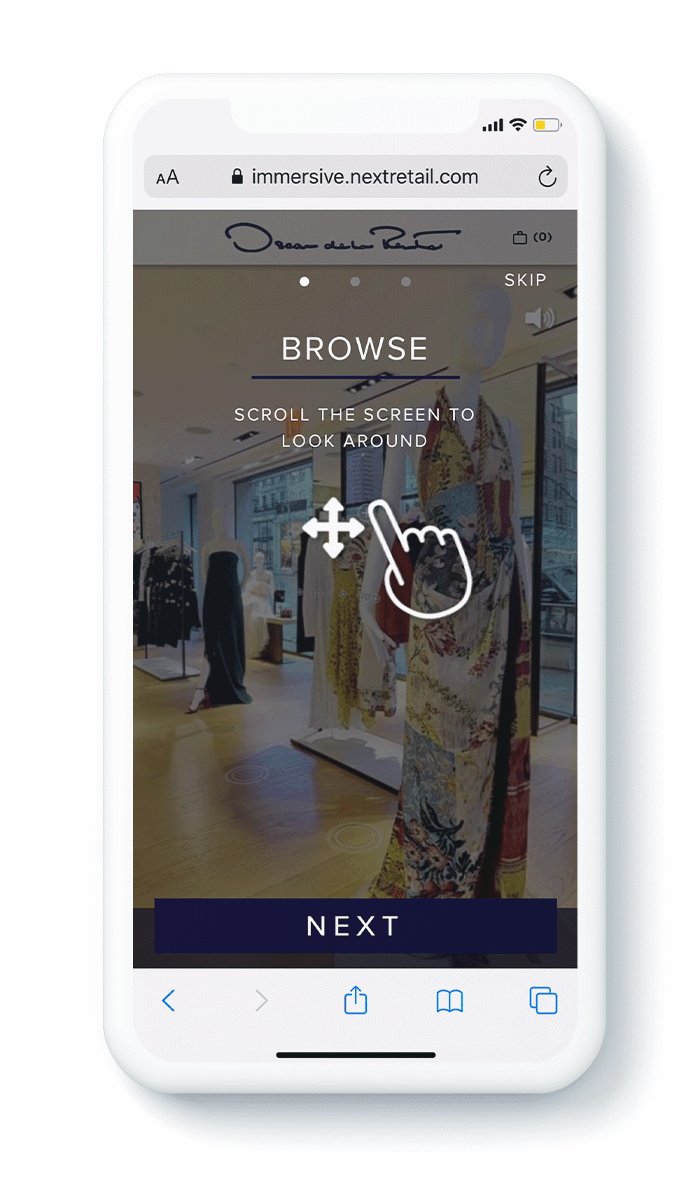
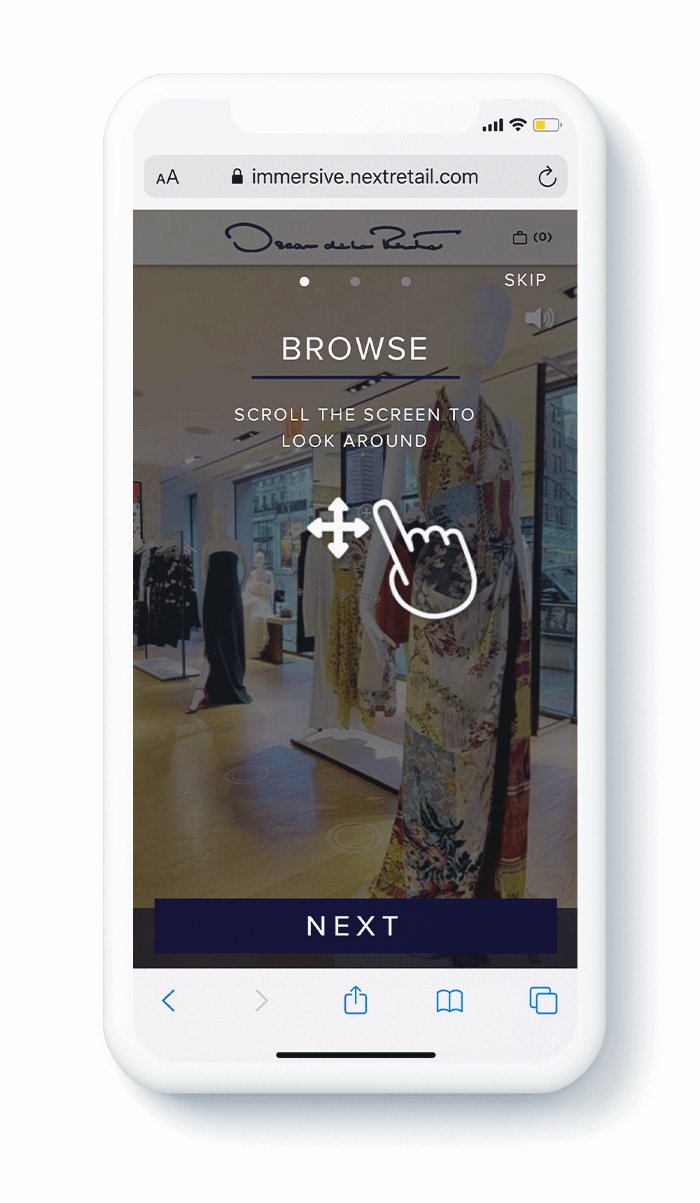
Challenges & Considerations
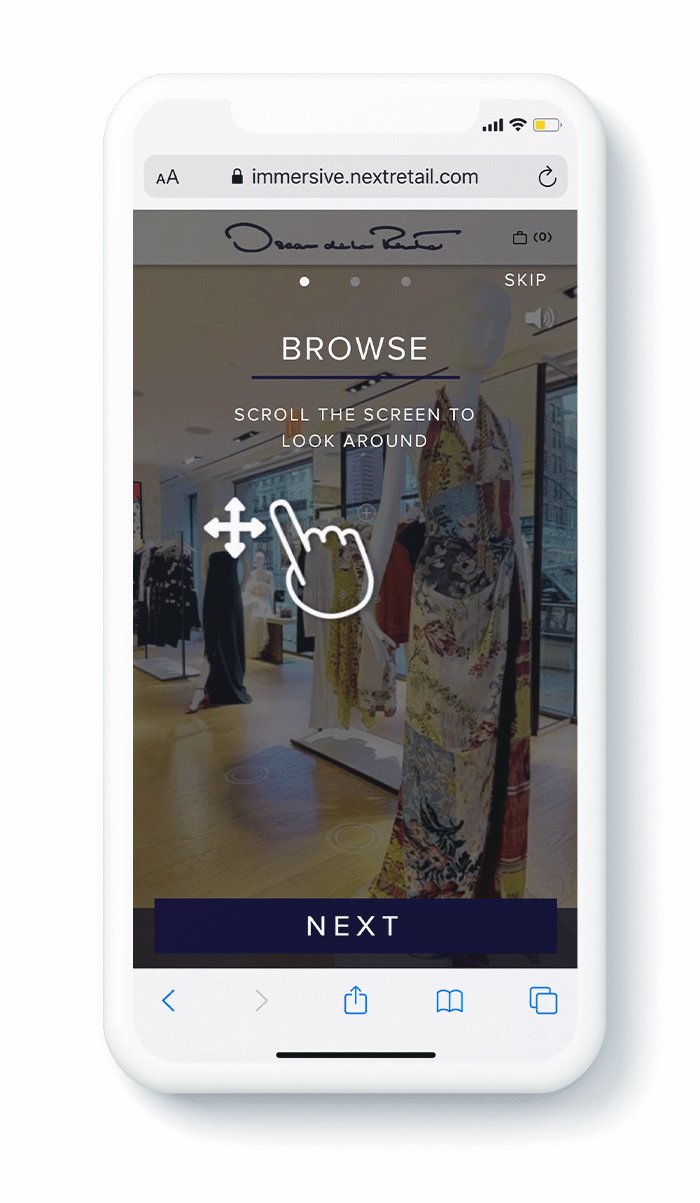
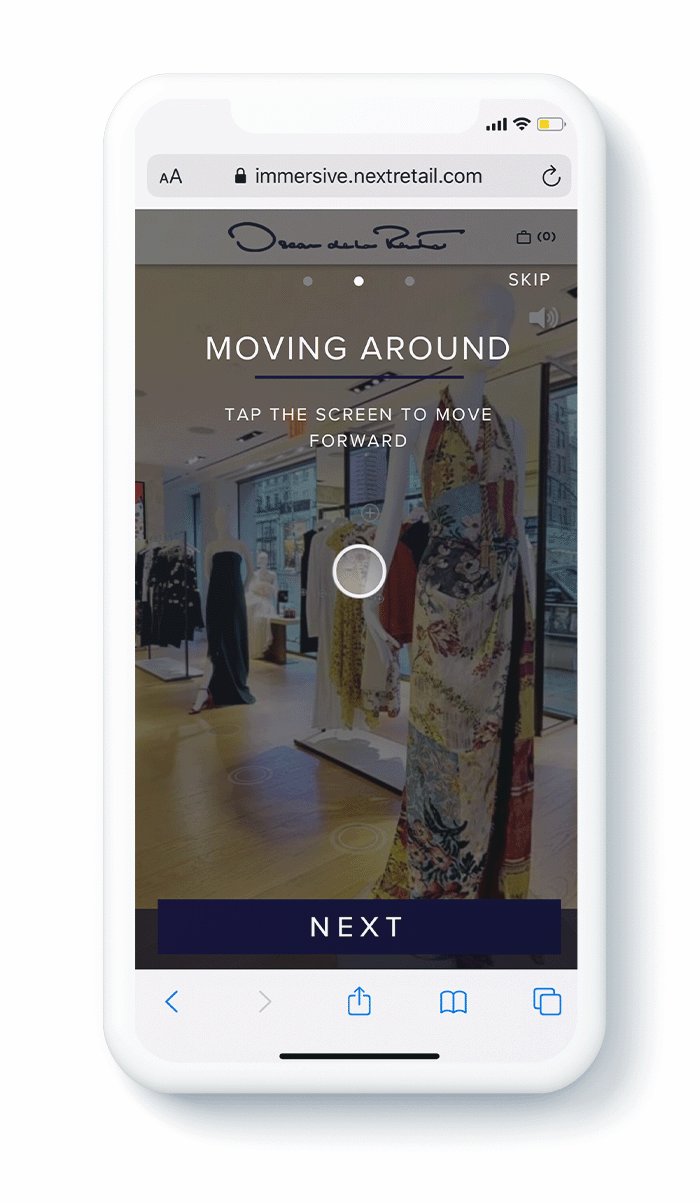
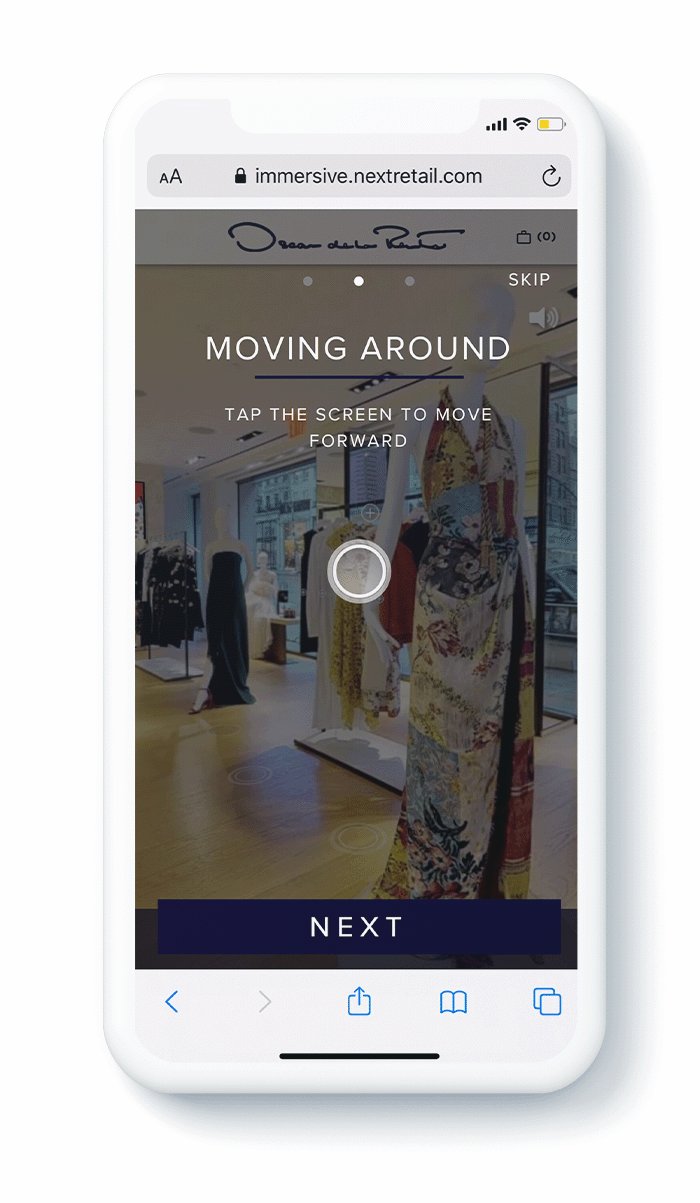
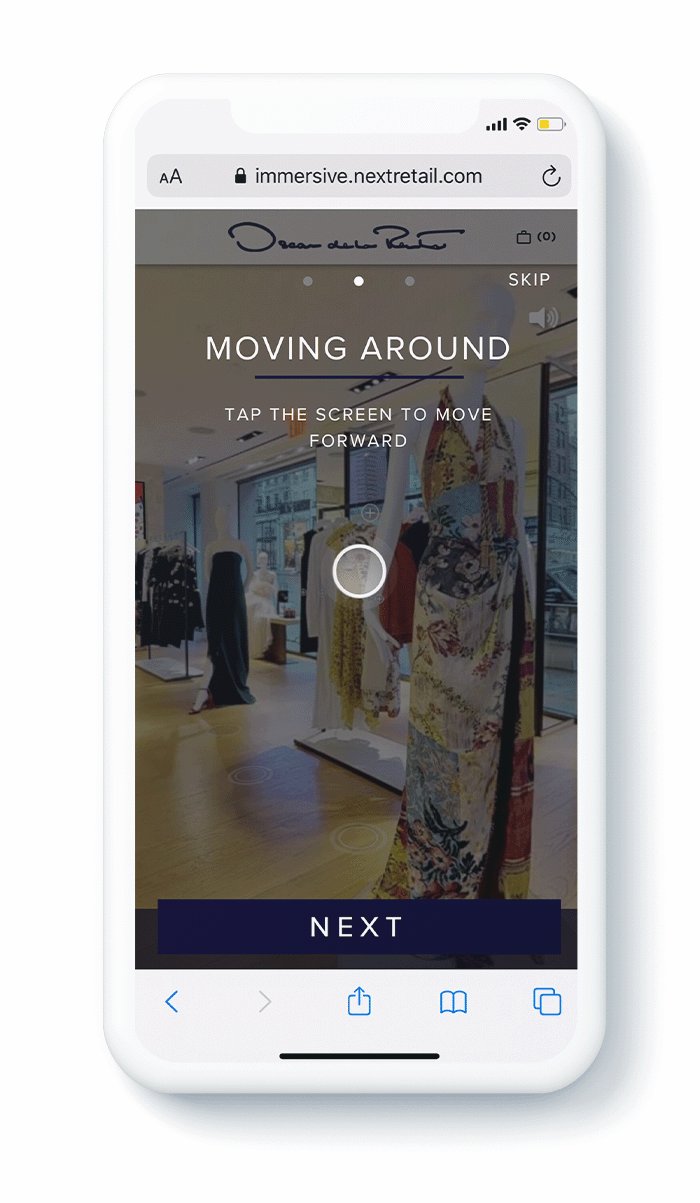
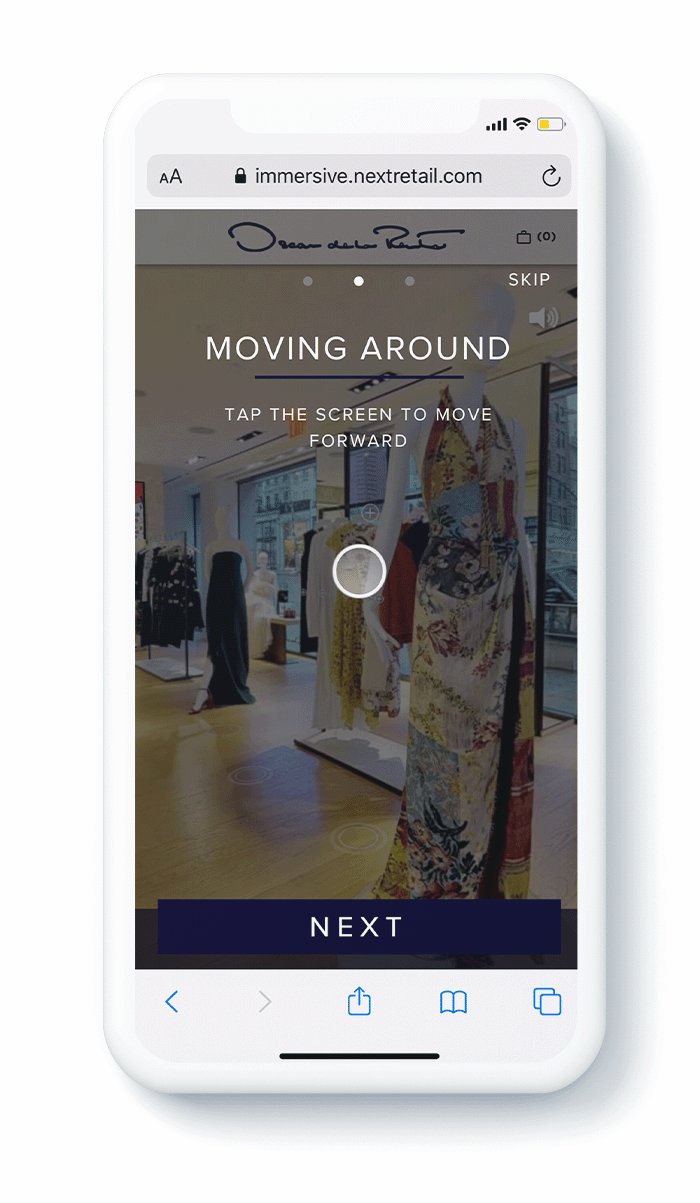
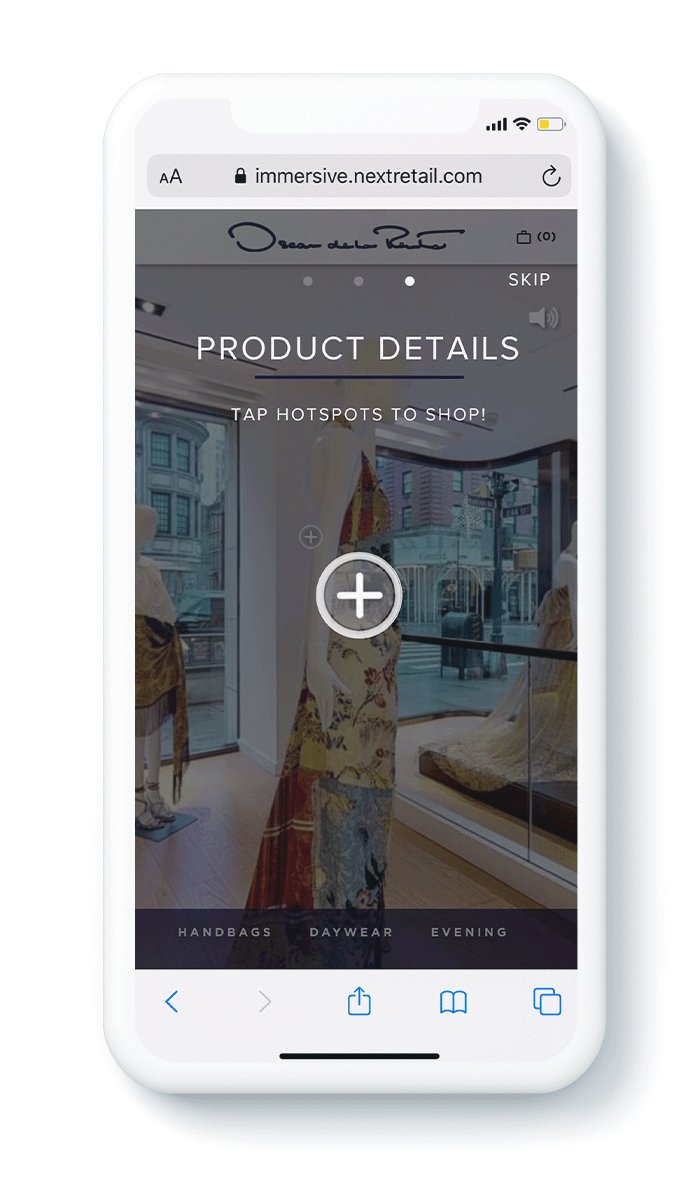
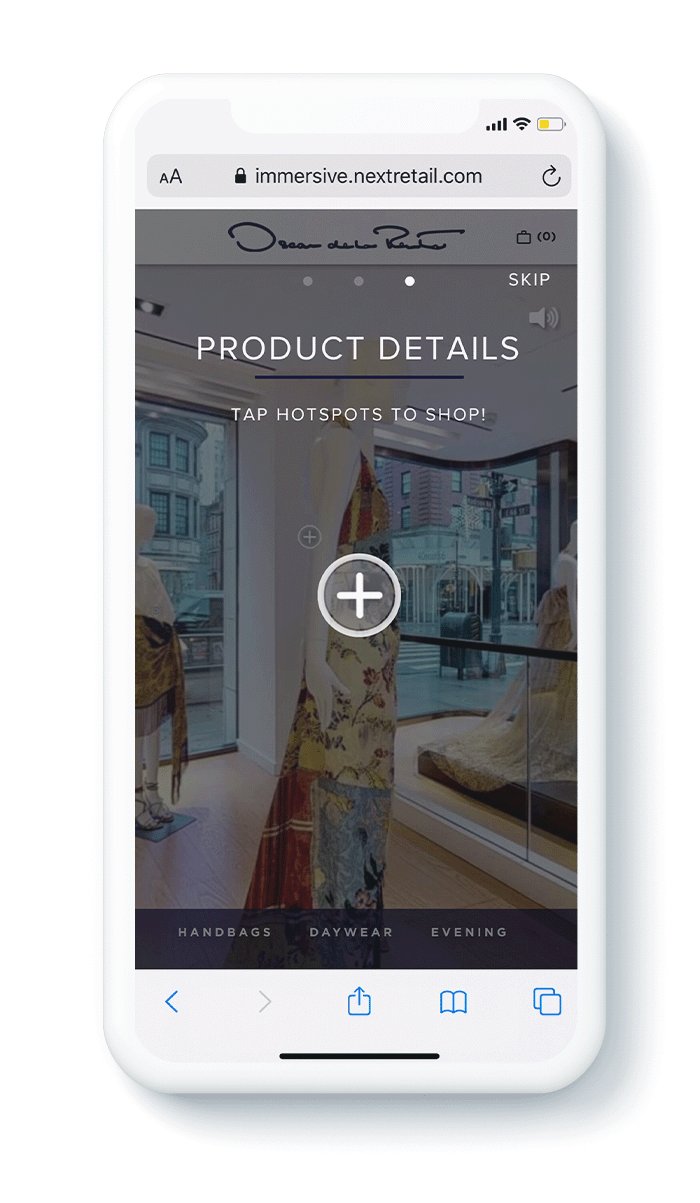
One of our biggest challenges was designing the onboarding process for the store. It was crucial to accurately describe how to navigate the store, ensuring that users did not become frustrated and exit the experience. During the development of the onboarding instructions, we engaged in several rounds of debate regarding the language and design of our icon animations, to ensure that they were intuitive for users.
Our design components had to be flexible and minimal to allow users to interact with any of our product hotspots and popup overlays with ease across all devices and breakpoints.
Design Solution



Onboarding & Hotspots
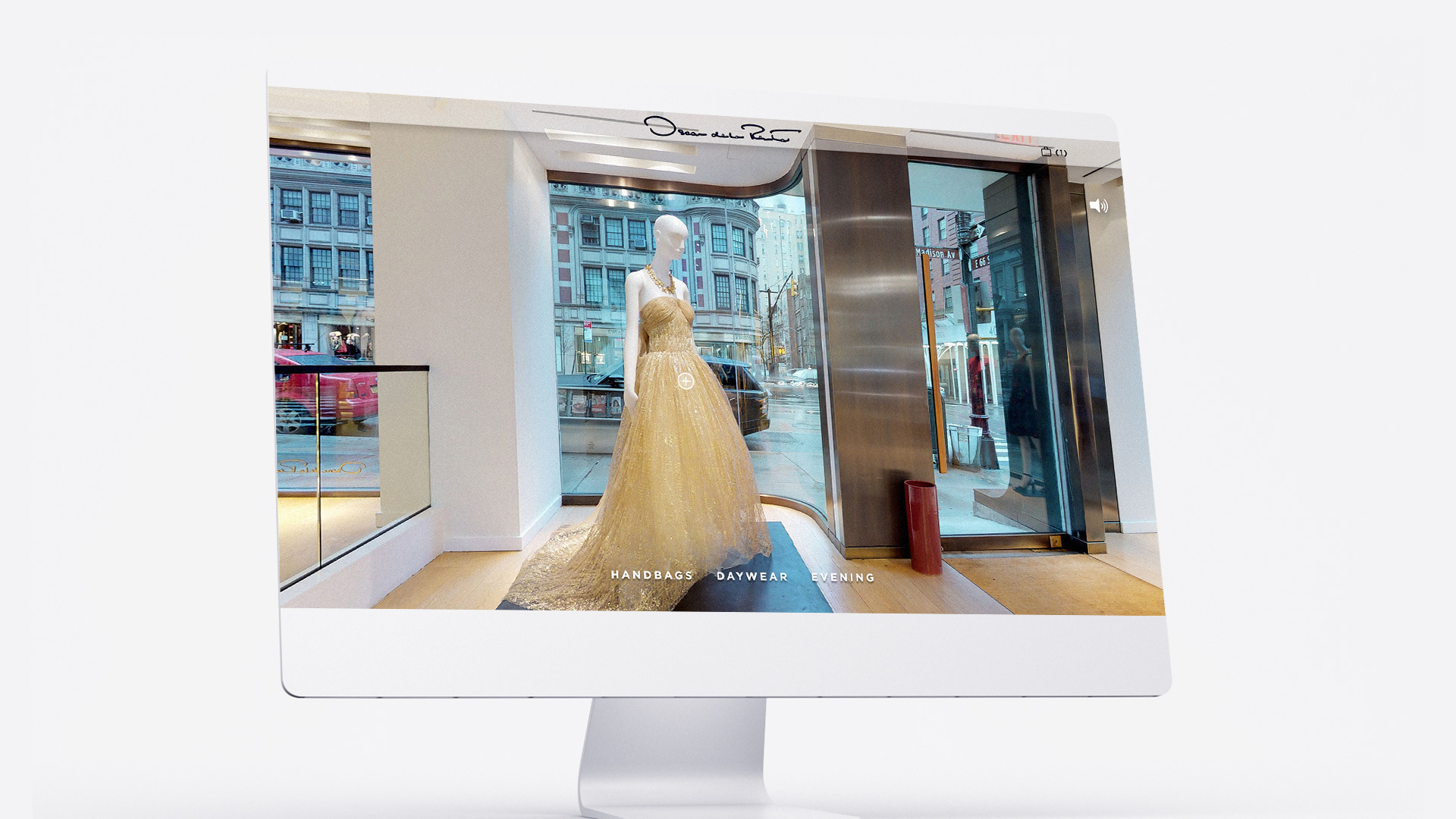
The store's navigation varies between mobile and desktop versions. Desktop users can navigate through vantage points located around the store and can also use keyboard arrows for more precise control. On the other hand, mobile users navigate to these points using more mobile-native gestures like swiping and tapping their screens.




3D Products
Our immersive store featured 3D Products that were identified by its own unique 3D product icon. Users were able to rotate, zoom and view up-close details on designer items. This feature was especially important with products that featured delicate details like Oscar de la Renta's Tulip Pave Necklace made with clear pave Swarovski crystals.
Digital Screens
Part of building the immersive store was building floor-to-ceiling display screens. Strategically placing these screens across the store furthered our goal of brand immersion. I edited video and image content of the Oscar de la Renta's runway collection to be featured across the store.
Component Library
Data & Analytics
We gathered product analytics regularly, utilizing Google Analytics and Amplitude to prepare dashboards. The data helped us gather data about our users to influence future product iterations and improvements. We identified user pain points for post-launch optimizations.
Marketing
In addition to developing the user interface of the experience, I was tasked with creating a series of promotional materials such as banners and social media posts using adobe after effects
User Feedback
Problem Our users found the experience to produce a considerable amount of lag and long load times.
Solution Our development team developed a Content delivery network (CDN) for assets to allow for the best distribution. Over the course of multiple iterations, our team managed to get the load time of the store from over 30 seconds down to 3.
Project Learnings
Design for the user As designers, it's important to check our egos. We must always remember the ‘why’. The primary goal is to develop a deep understanding of our user's needs, their problems and come up with an iterative process that solves those problems.
The Iterative Process When working on a project with complex technologies there will be mistakes, or as I like to call them- learning opportunities. Designing for this project meant that I had to constantly adapt and learn new methods. For example, learning best web practices such as using svg over gifs, pngs and jpgs when possible. Or, learning more effective prototyping methods. I've since used these project learnings on more recent projects.